

________________________________________________________
DEAR
Narrative - Point & Click / PC / 2D / 2019-2020
DEMO UPCOMING (need to polish stuff)
________________________________________________________
GAME SUMMARY
A decade ago, major accidents involving hacking and technology motivated the Nation to enhance security over the Internet, many networks & ways of communicating.
Now, when people are addressing something serious, they use letters, the only official means of communication. And people have a lot of concerns and things to say in this new society.
Dear Inc. lets them express their doubts, their personal troubles, by sending letters to their employees, reputed as "experts in every fields". Then, they send them answers, carrying advice.
You're one of these employees.
And you're in a very good place to witness the world changing around you.
Using corporate software, you'll analyse the letters, seeking for important themes, and using them to give a proper answer to your client. But words have a consequent weight. And every letter you'll send will have it's influence on how things will go for your clients... Or even for larger-scale cases.
MY ROLES
- Game Designer
- Narrative Designer
- Handyman (UI/UX, Scripting)
- Sound Designer
GAME DESIGNER

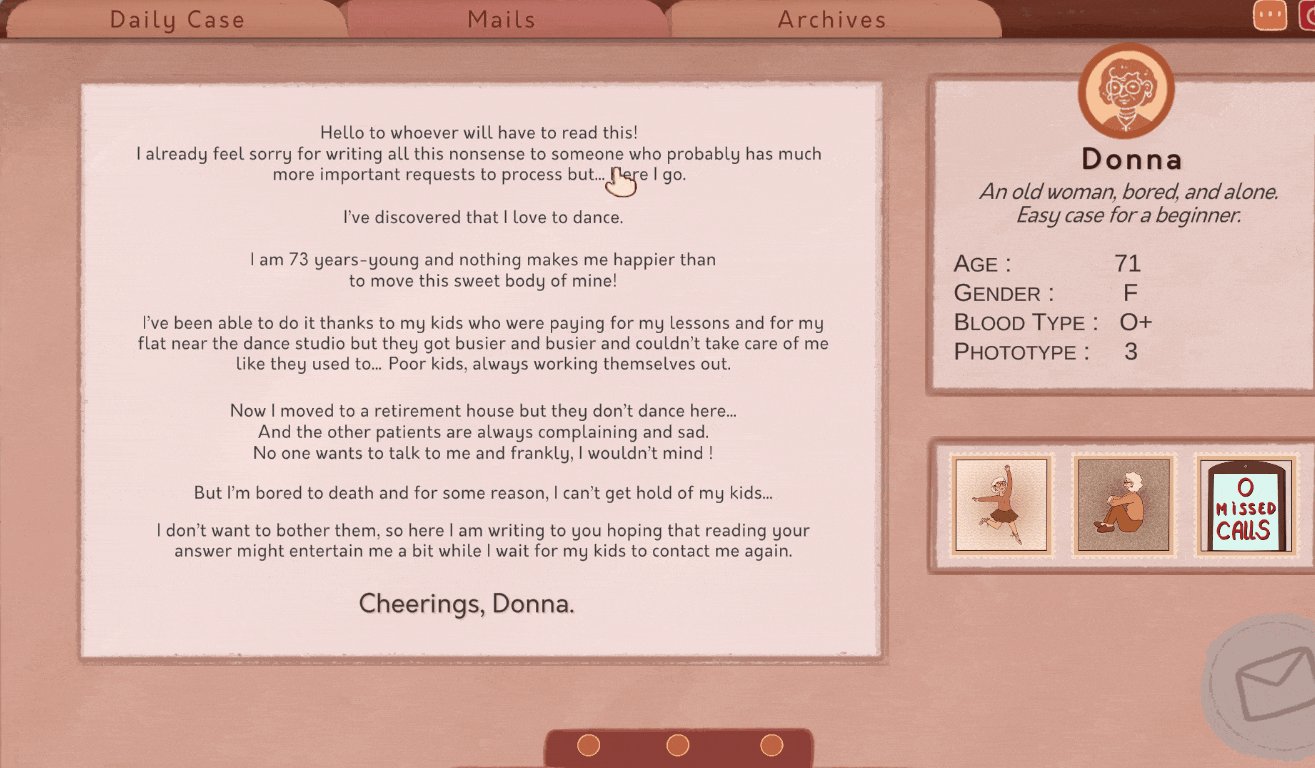
We wanted Dear's game loop to be instinctive, to help the immersion within the game :
• First, the player reads the letter.
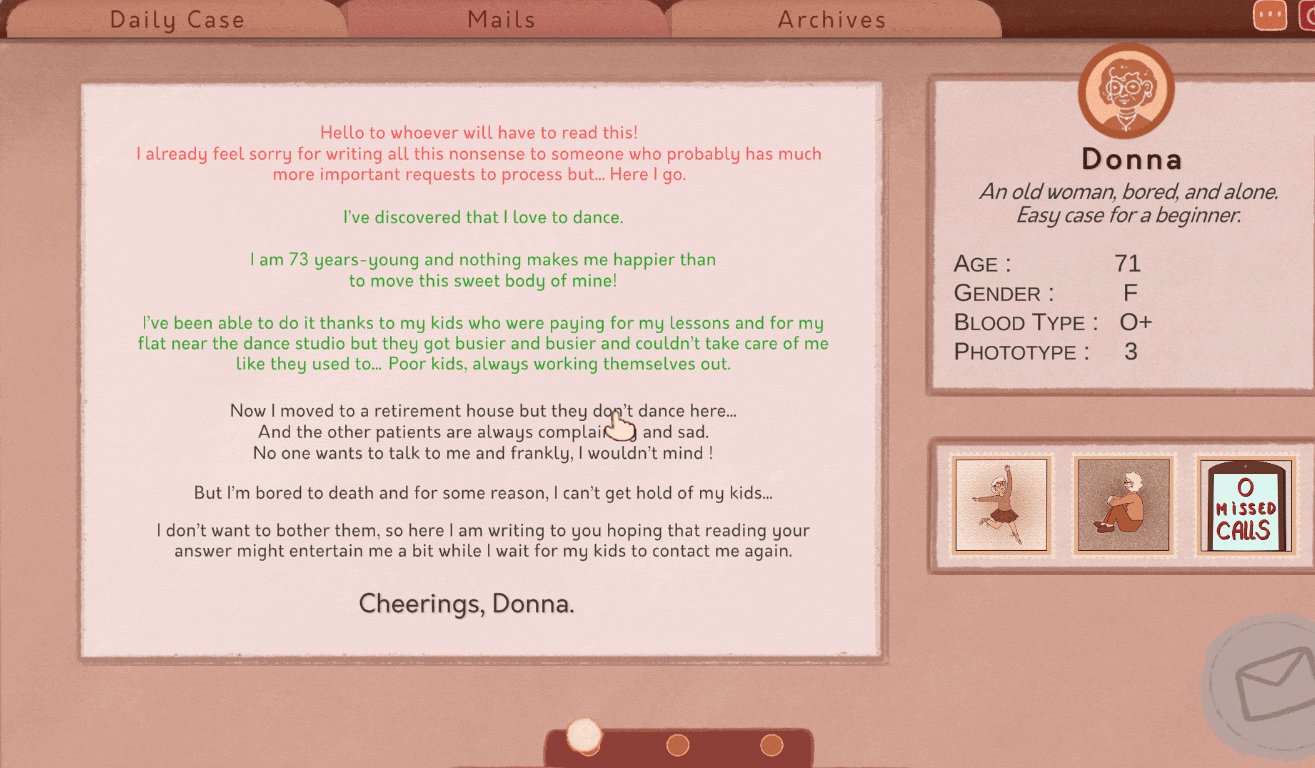
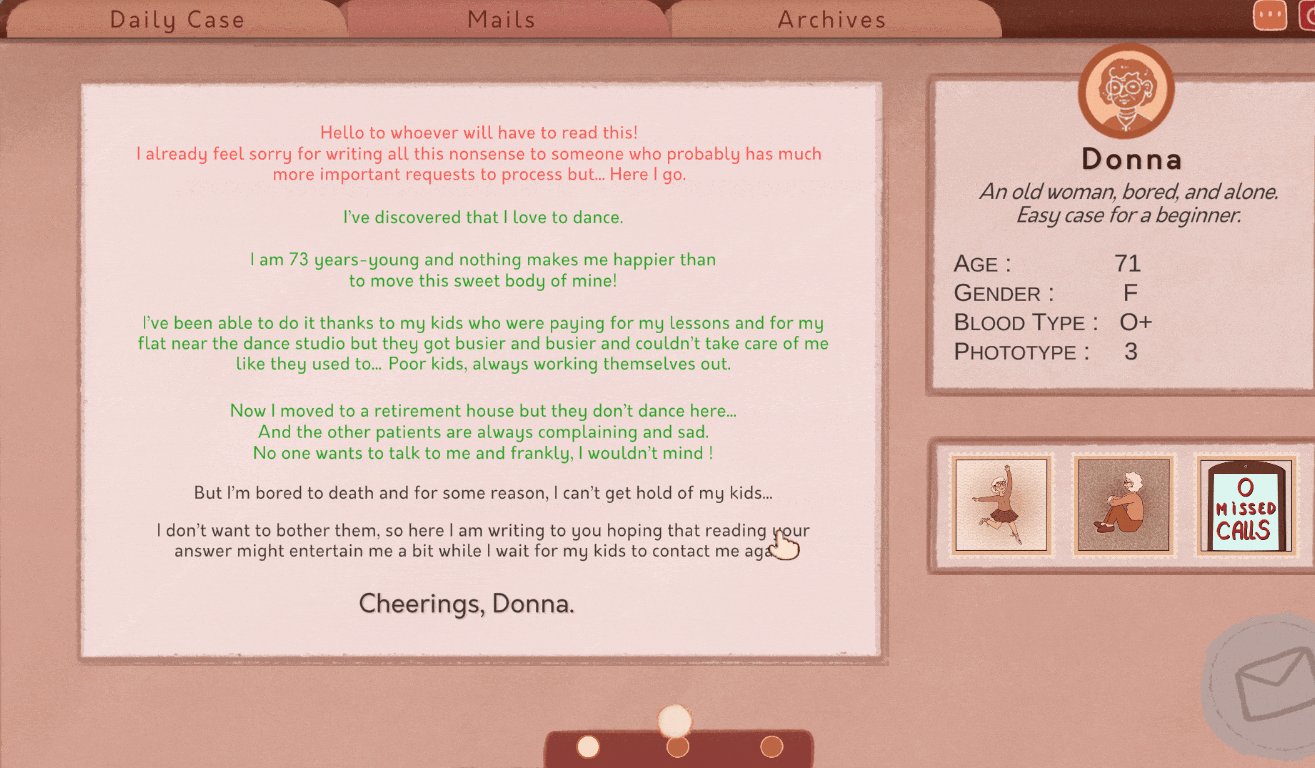
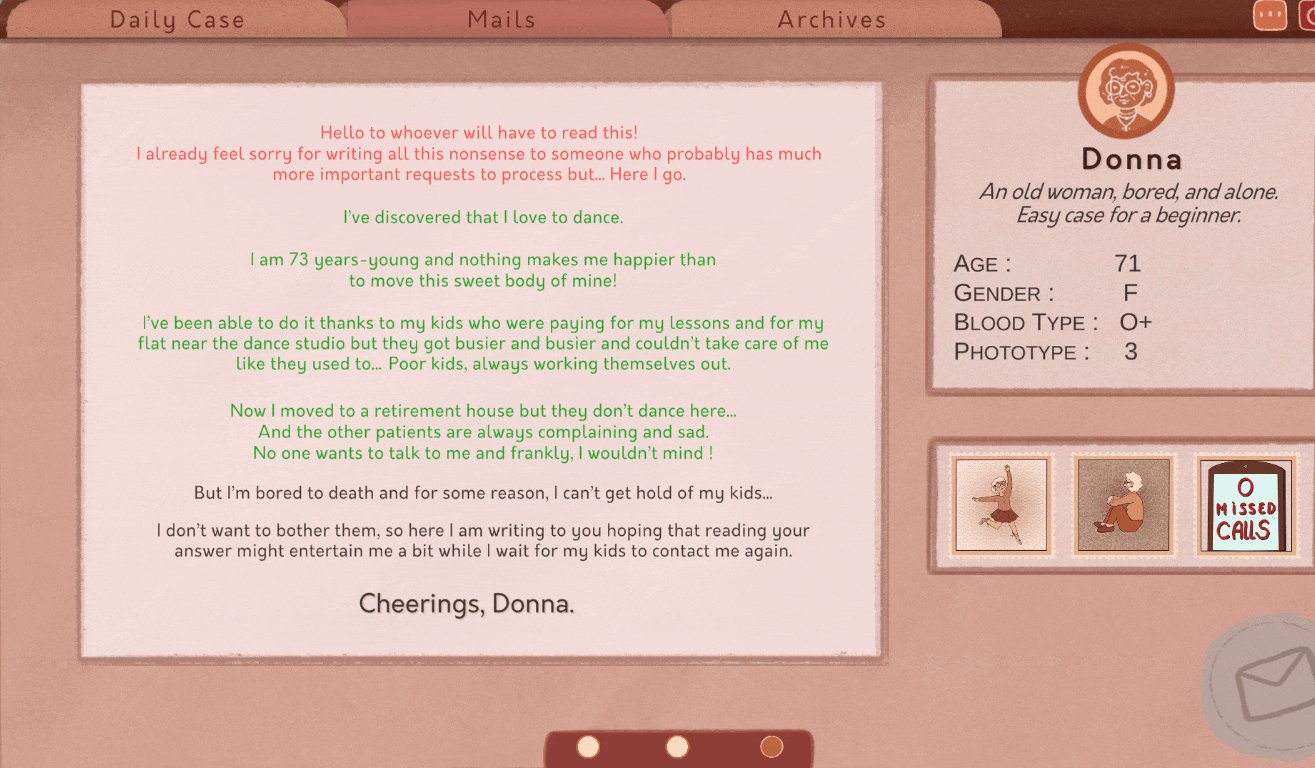
• Then, they need to seek relevant phrases to the client's problems.
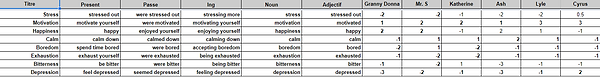
• They click on the phrases in the letter, thus harvesting 'themes' , linked to the phrase.
• After that, they begin the Writing phase :
• They have to choose which themes they want to use. They can use recently harvested themes, often linked to the client's case, but can also use previous case themes, which are potentially relevant, as the game's divided in multiple sections of missions, following each other.
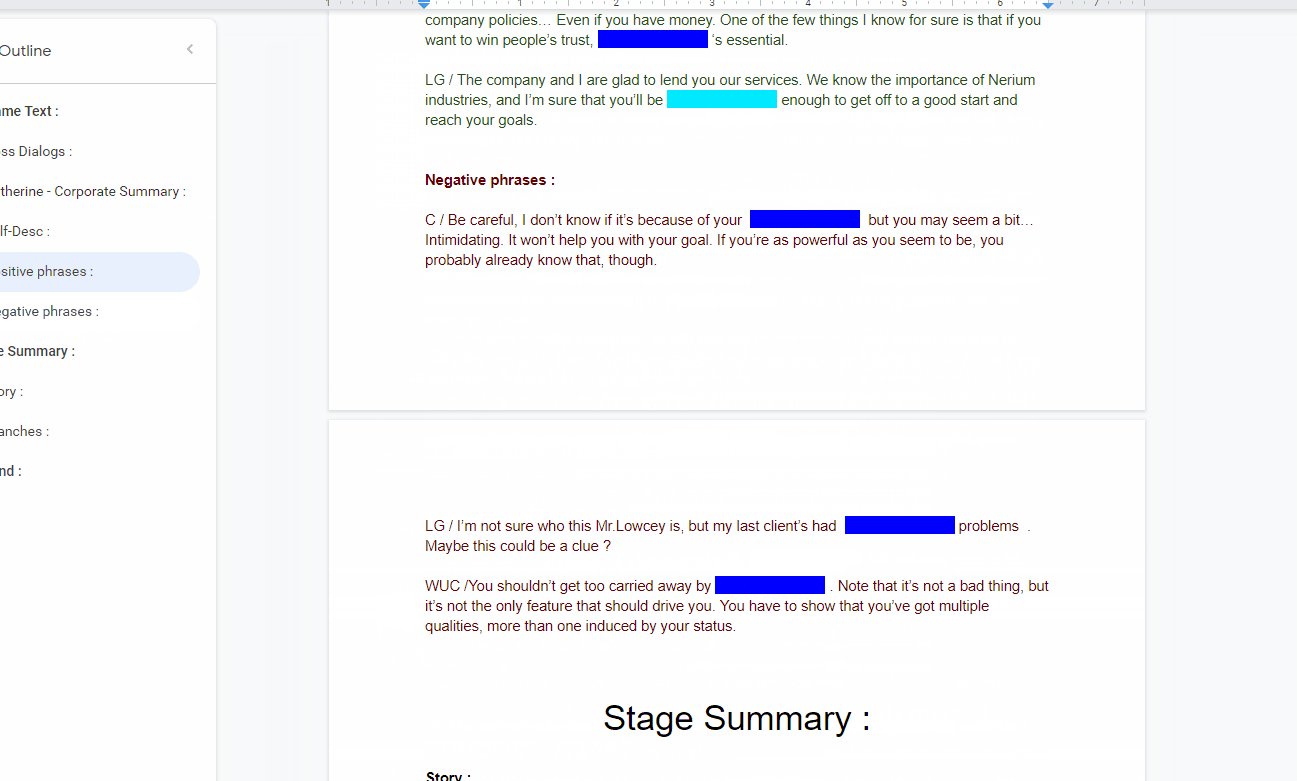
• Then, they can choose pre-written answers, each of them having a gap. The player will have to drag & drop the theme in the pre-written answer, thus giving the phrase a meaning. (example : You should not be too focused on your [THEME] ) .
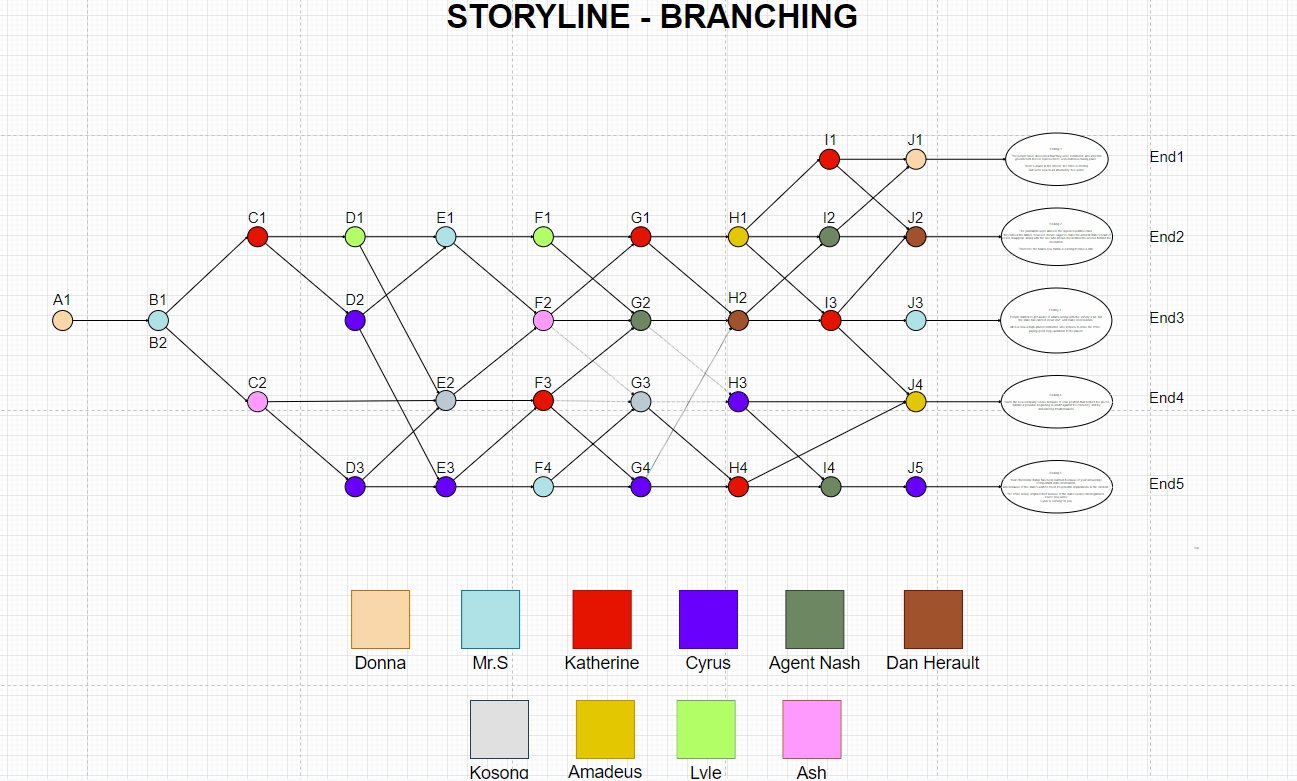
• When the player's finished, he can send the letter. The reaction of the client depends on the combination of the pre-written answers, and the themes dropped in them. The game's progression follows a branching story : your progression depends on your word choices, leading towards different events, and different endings.
As you may understand from the concept, it's really story-driven.
We therefore aim to have a true symbiosis between gameplay and narration :
the game mechanics need to bring more info about the game's story, and lore,
and the game's story and lore need to guide the player with their choices,
giving them clues on which branch of the story they're on.
The player's input had to be as clear as possible : therefore we opted for a replica of a computer interface, transposed within our universe.
The whole game's playable by clicking, dragging & dropping with the mouse, but the player can also use their keyboards for various actions. We wanted the game to be accessible, as a major part of the cognitive load is based on text.

SKILLS DEVELOPED : System Design for a game that has no 'action' components, UX Design, UI Design
NARRATIVE DESIGNER
On this project, I elaborated the whole scenario, trying to compose with the many different possibilities induced by a branching story. Therefore, I had to make sure that every story branch was coherent with the adjacent ones.
It was a long task, on which I had to iterate a lot.
The game follows a non-linear narrative structure, with each gameplay system carrying narrative information. Every letter needs to be both concise and lore-relevant for the player to understand and enjoy the plot.
Therefore, it was really important to design, and carefully choose what we wanted/needed the player to know, when, and via which means. Plus, our game lets the player give an elaborate answer to the letter. Thus we built different answers that would work no matter the theme word that was dropped in.

A lot of the main interest in the game resides in the story's progression.
Following the plot, the player will soon discover that society is progressively sinking (in different ways, depending on the player's acts) .
To maintain the player's interests, we needed the plot to carry a huge secret,
so that the player would feel involved in something big.
Therefore, we chose to break the plot in two parts : Before, and After the 'Incident' (a terrible event that changes the life of every character, and also the protagonist's. The event's nature changes depending on the player's story branch) .
The general ambiance follows a tension buildup to the Incident, then becomes kind of chaotic, onto the End. One of my main tasks was to make sure that the narration seemed natural, and that I could condition the player to enter a certain mood, using text, but also variation in gameplay, graphical aspects, sound design...

SKILLS DEVELOPED : Working on cognitive load, Storytelling through different means,
Mood & Ambiance building,
GENERAL SUPERVISION & HELP
As both a Narrative and Game Designer, I had to interest myself into most of the game's aspect, to ensure it respected our intentions and needs for the experience to concretize as we designed it.
Therefore, for multiple months, I've done something that I loved : Giving feedbacks, writing documents to help and give directions to all my teammates, on every aspects of the game.
Thus I had the occasion to work on the UI & UX (designing the buttons layout, scale, their functions, how/when/why they should be visible by the player, etc.) , following the cognitive bias of our player-type profile, along with Sound Design (scripting, integration).

But most of my task was not only designing : I mainly had to transmit those ideas, exchange with other members, taking feedback from playtesters to rationally make the best choices.
That's why I had to write numerous documents (using Docs for precise assets functionalities or intentions, Sheets for assets listing and pipeline organization, and Slides to present gameplay and narration in a synthetic way) , and link them together.
Making our user experience clear to the game programmers was essential. I also lent a hand, helping for micro-scale cases, such as editing button animations, or making small standalone scripts (to display the day, or an audioManager script, for example).

SKILLS DEVELOPED : Communication, Ideas synthetization, Pipeline optimization (using Google Suite) ,
UI Design & Animation